How to add Whatsapp sharing gadget on blogger?
Whatsapp sharing widget for blogger

Greeting to my all Friends,
I think all you are ready with your and you must posted some good article on your blog.That good but do you think for your audience source? I mean what are your source of traffic? If not yet ! so start aiming your audience.
When you analyze about traffic, you must point to social networks for your traffic.This is the reason why there are so many Social sharing widget (Facebook, twitter, google plus and linked in...) in your template.Wait a minute did i say all social networks? Whatsapp! where is it? There no option for sharing your post to whatsapp.
So today i going to tell you how you will add a Whatsapp sharing widget in your blog.
Why share to whatsapp button in blogger?
We never forget the power of whatsapp , since there 1 active Billion User, so you have a chance to get some traffic from there. Many of people have a fever of sharing every post,video and images to whatsapp, from a report of Wikipedia everyday 10 billion messages shared each day ,so take it as an advantage and catch some traffic.
Other reason to choose whatsapp is Groups of Whatsapp, Join some groups of whatsapp and share you post in groups definitely you will get hits on you blog.
How to add Share to Whatsapp widget in blogger?
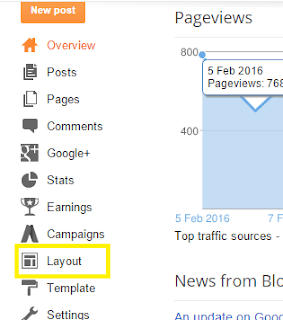
Step 1. Log in to you blogger account, and go to layout option at left side of your blogger.

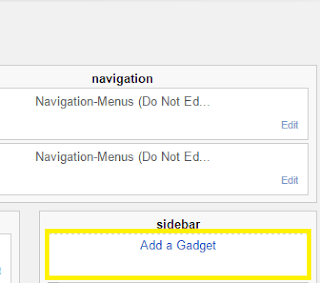
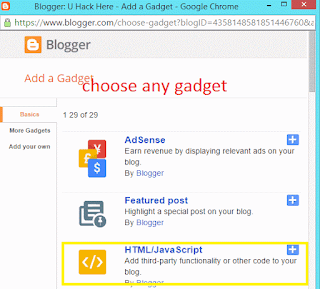
Step 2. Click on add a gadget and add a HTML/Javascript gadget to your blogger.


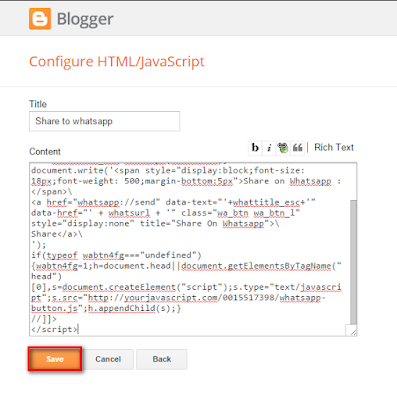
Step. Paste the following code to your HTML/Javascript gadget and save gadget.

Share to Whatsapp Codes for blogger:
Step3. Use drop Down to replace it in your layout.
Optional setting: Share to whatsapp
Note>> Please don't use this setting if your template not allow.
This is an optional setting if you don't want to show your widget in PC
(a). Name that HTML/Javascript as Share to Whatsapp or whatever you like.
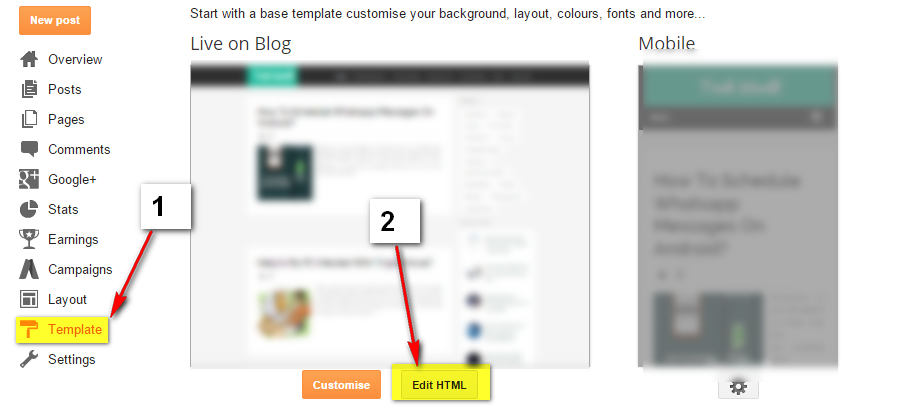
(b). Go to Template of your blogger and click in Edit HTML.

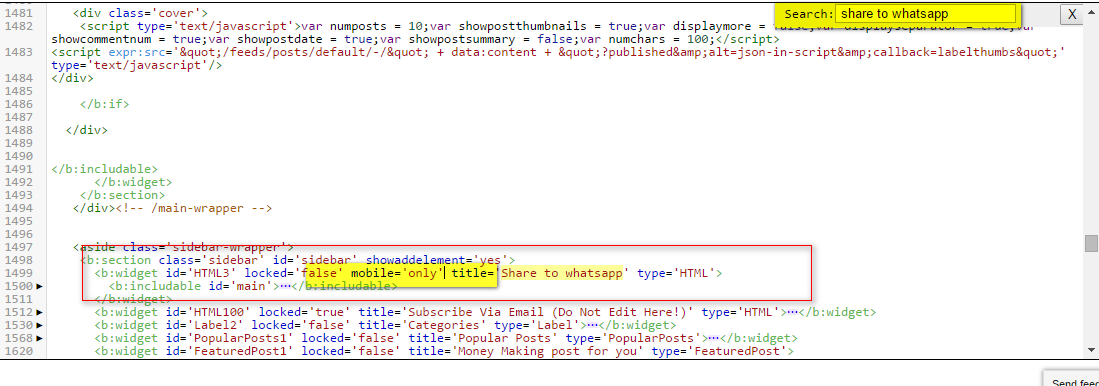
(c). Search (ctrl+f) for your whatsapp share widget. In my case it was name with Share to whatsapp, so i will search for Share to Whatsapp.
(d). Now Add an extra attribution such that mobile="only" just after locked='false' and save your template. See screenshot for help.

Now your Widget is only seen in mobile ;)



No comments: